
Deferrable Views in Angular 18: A Performance Boost
Understanding Deferrable Views
Angular 18 introduces a new feature called Deferrable Views, designed to enhance application performance by selectively delaying the rendering of certain components until they are needed. This approach can significantly reduce initial loading times and improve the overall user experience, especially for complex applications with many components. For detailed guidance on Deferrable Views, refer to the official Angular documentation.
How Deferrable Views Work
Deferrable Views use a mechanism known as lazy rendering. When a component is marked as deferrable, Angular initially renders a placeholder or a simplified version of the component. The complete rendering of the component is deferred until the user interacts with it or the application determines that it needs to be rendered.
Benefits of Deferrable Views
1. Improved Initial Loading Times: By delaying the rendering of less critical components, Deferrable Views can significantly reduce the initial loading time of your application, providing a faster and more responsive user experience.
2. Optimized Resource Usage: Deferring the rendering of components helps optimize resource usage since fewer components need to be rendered and updated initially.
3. Enhanced User Experience: Deferrable Views improve the overall user experience by focusing first on rendering the most important components, while less critical components can be rendered progressively as needed.
Implementing Deferrable Views
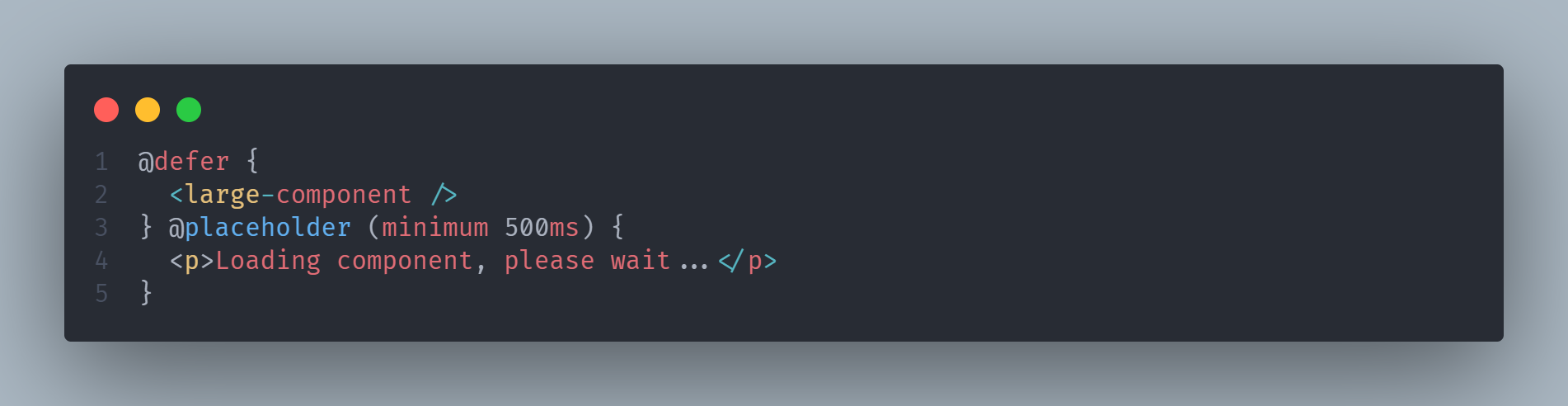
To implement Deferrable Views in your Angular 18 application, you can use the new syntax. Simply apply the @defer directive to the component you want to lazily load:
Basic Usage

Code Explanation:
- The @defer directive marks large-component / for lazy loading.
- The @placeholder directive displays a message for at least 500 milliseconds while the component is loading.
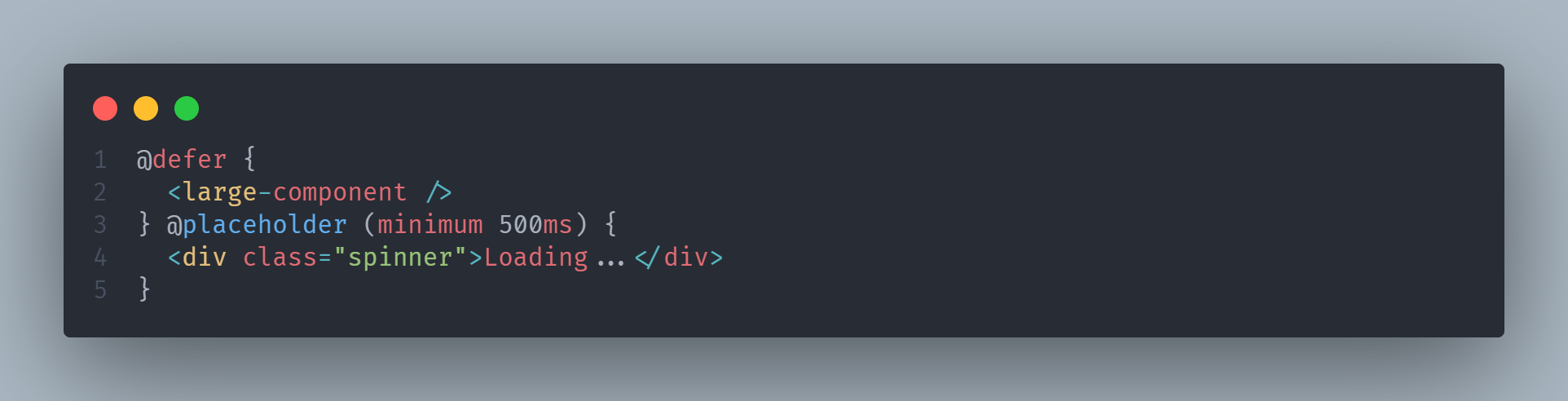
Using Loading Indicators
Integrating loading indicators enhances the user experience during the rendering of the deferred component:

Conditional Rendering
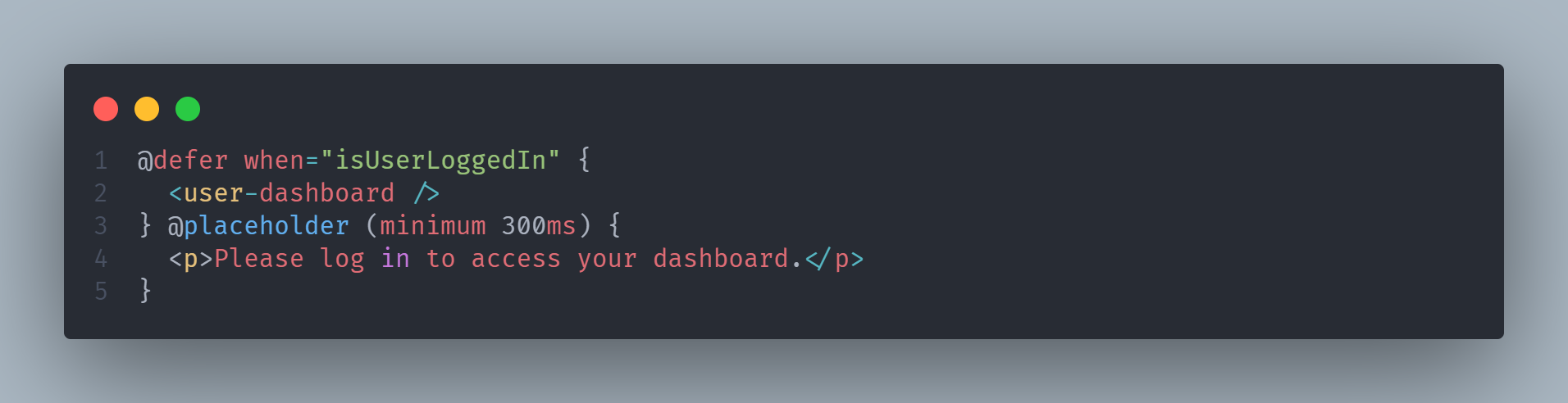
You can also customize Deferrable Views with conditions to control when a component should be rendered:

In this example:
- The @defer when="isUserLoggedIn" directive ensures that user-dashboard / is only rendered when the user is logged in.
- The placeholder informs the user that login is required.
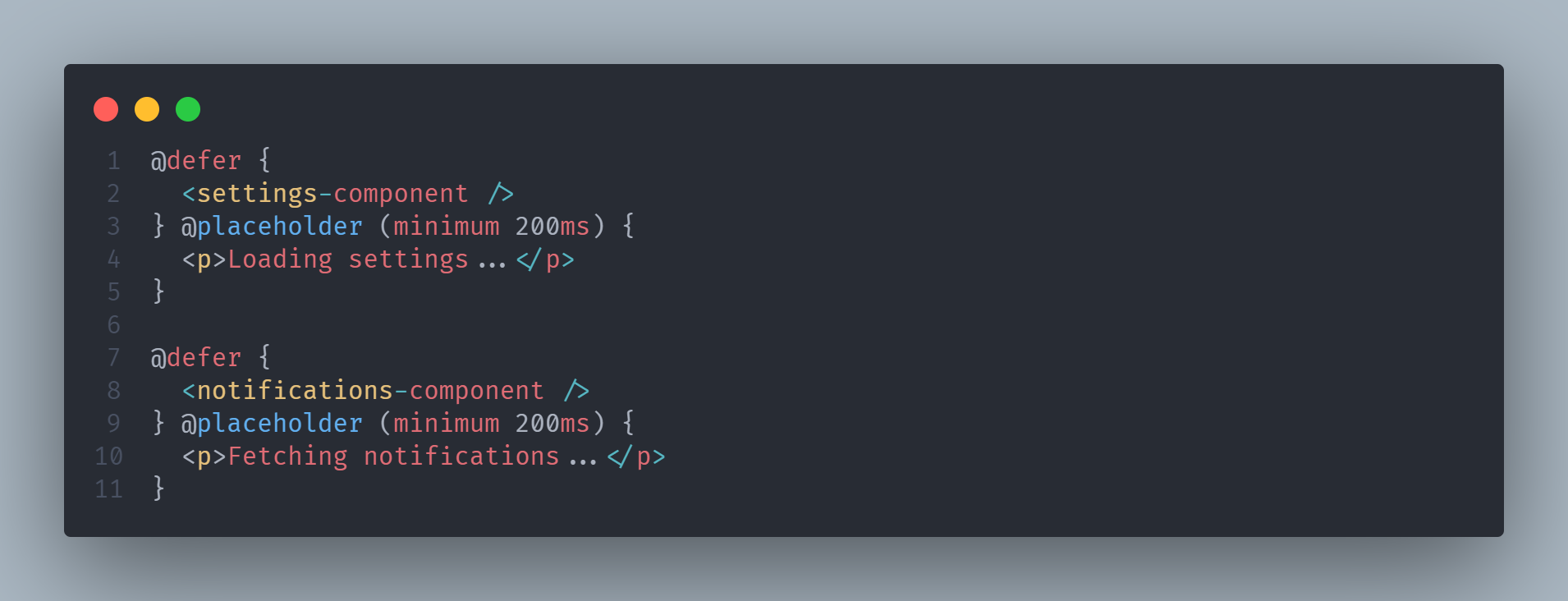
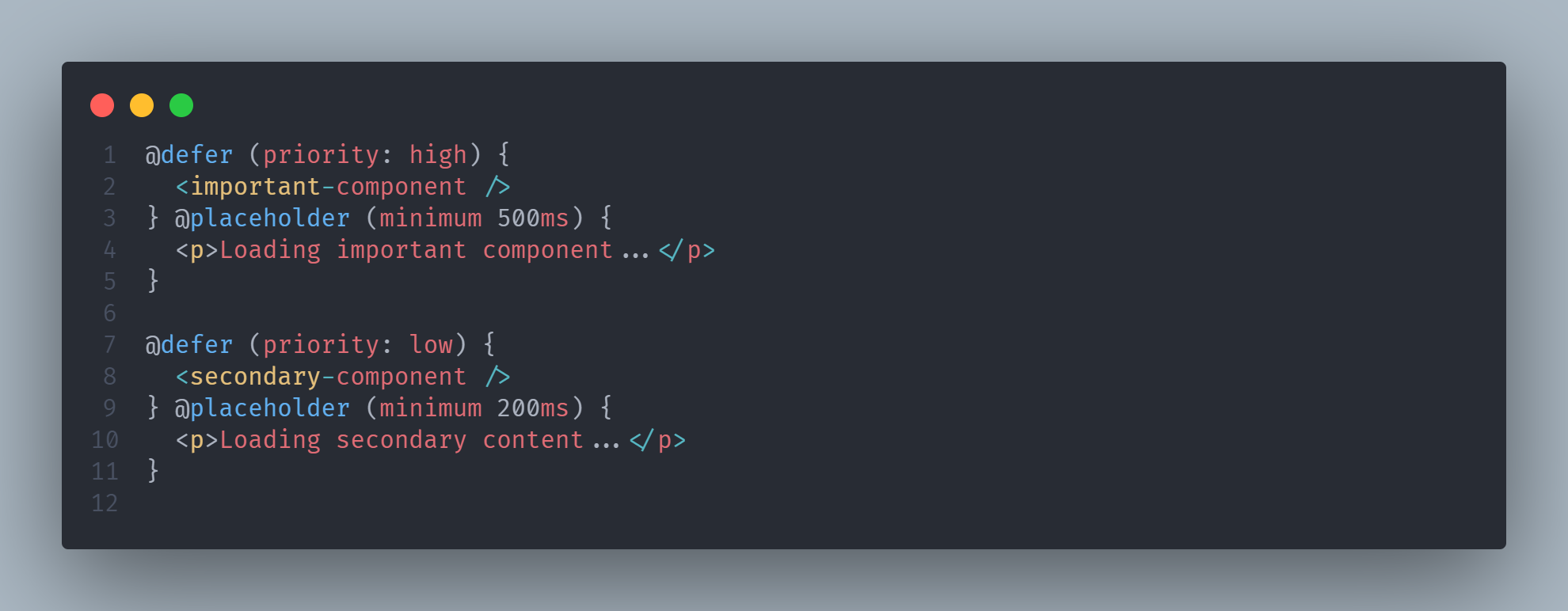
Multiple Deferrable Components
You can manage multiple deferrable components in the same template, specifying different placeholders and conditions:

Advanced Configuration
For more advanced scenarios, you can use additional parameters in the directives:

Best Practices
- Identify Less Critical Components: Evaluate your application's components to determine which can be deferred without impacting the user experience.
- Monitor User Interaction: Ensure that components critical for user interaction are not deferred to maintain a smooth experience.
- Test Performance: Regularly test your application to ensure that deferring components enhances performance without sacrificing usability.
Conclusion
Deferrable Views in Angular 18 provide a powerful tool for optimizing application performance and enhancing the user experience. By selectively delaying the rendering of components, developers can reduce initial loading times, optimize resource usage, and create a more responsive application. For more information on implementing Deferrable Views, check out the Angular documentation.
